HTML 기본 구조 & 태그
1. HTML Headings
<h#></h#> heading, 즉 헤딩의 약자로, 하나의 제목을 만들 때 쓰입니다. HTML heading은 <h1> 부터 <h6>…
wikidocs.net
융의일상기록 : 네이버 블로그
공부 블로그 티스토리로 이동! https://yun-naa.tistory.com/
blog.naver.com
↑ 이전에 정리해놨던 글 (HTML 기본 구조)
* 슈퍼스타 태그
<!DOCTYPE HTML> : 브라우저는 스스로 HTML 문서의 버전을 판단하기 어렵기 때문에 사용자가 직접 Version을 선언, HTML5를 사용함을 브라우저에 선언
<html> : 전체 html 문서 감싸는 태그
<head> : html 문서에 대한 정보 나타냄
<title> : head 안에 들어가는 태그, 제목표시줄 내용 나타냄
<meta> : head 안에 들어가는 태그, 문서에 대한 설명 나타냄(charset="urf-8" : 브라우저에게 한글 인코딩을 UTF-8로 설정하라고 지시)
<body> : 실제적으로 화면에 보여지는 부분
* 생활코딩 WEB1 - HTML&Internet 바탕으로 정리하였음
<!DOCTYPE html>
<html>
<!--본문을 설명 (본문 설명 부분은 head로 묶어야 함)-->
<head>
<title>WEB1 - html</title> <!--웹페이지의 제목 설정 -->
<meta charset="utf-8"> <!--한글 인코딩할 수 있도록 설정-->
</head>
<!--본문 (본문은 body로 묶어야 함)-->
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<h1>HTML이란 무엇인가?</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web application.
* 생활코딩 WEB1 - HTML&Internet 바탕으로 정리하였음
* 제목 태그
<h> headings : 숫자가 작을수록 크고 진함, 줄바꿈 됨
* 강조 태그
<strong> : 진하게
<u> underline : 밑줄
* 줄바꿈 태그
<br> new line : <br><br> 두번 하면 두번 줄바꿈(여러번 사용 가능). 닫히는 태그 없음
* 단락 태그
<p> paragraph : 닫히는 태그 있음
- css에 태그와 태그 사이에 여백을 나타내는 문법이 있음
- 시각적으로 부족한 부분은 css를 통해 변경할 수 있음
- <p style="margin-top:40px;"> : 여백(margin)을 주는 데 단락의 위쪽(top)에 40pixel 주겠다!
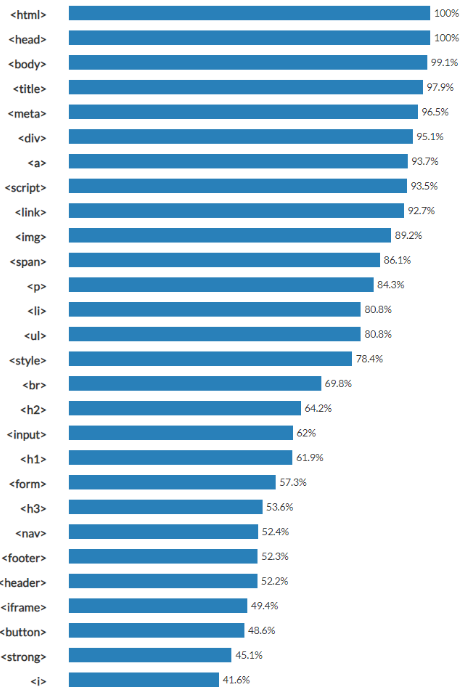
* 150여개의 태그
- 전 세계 웹페이지들이 몇 종류의 태그로 이루어져 있는지 보여줌
- 모든 태그 알 필요 없이 아래 링크에 나오는 태그만 알아도 충분!

HTML Study | Advanced Web Ranking
This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge.
www.advancedwebranking.com